�������E��
��һ�� ����O(sh��)Ӌ(j��)��(n��i)��
����һ�����^(q��)�� �c(di��n)���(c��)�O(sh��)Ӌ(j��)
�������x������(y��ng)��ģ�K������M(j��n)�����ӻ�����.
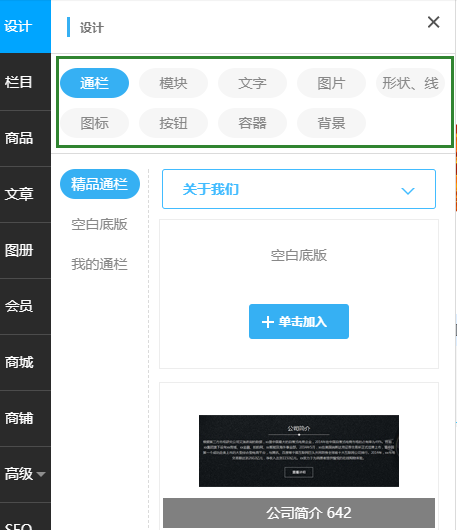
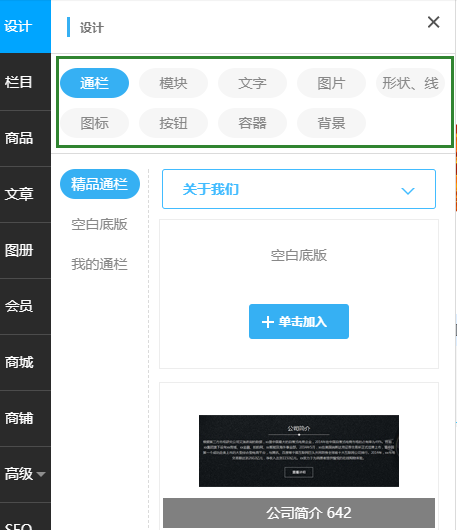
����ͨ��:���҂��ѽ�(j��ng)�O(sh��)Ӌ(j��)�õĸ��Nͨ�Ù�Ŀ��ʽ,���x��ֱ������.���P(gu��n)���҂�,��˾�� ,չƷ�a(ch��n)ʾ,�F(tu��n)�(du��)��B ,ͨ�ڏV��,�W(w��ng)վ�β�ȵ�.ֱ�����Ӻ���ă�(n��i)��.
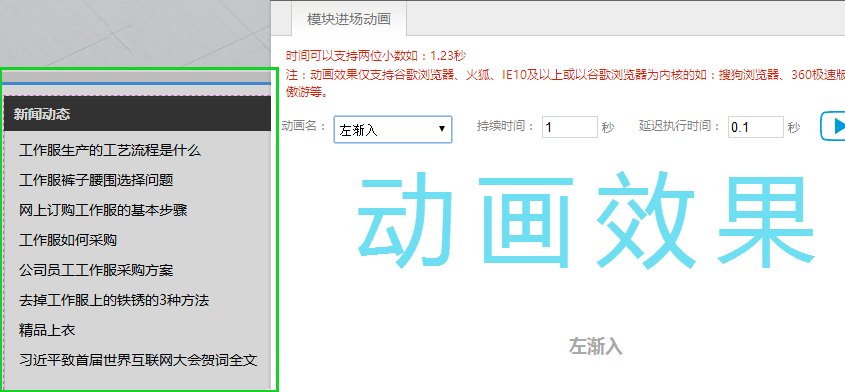
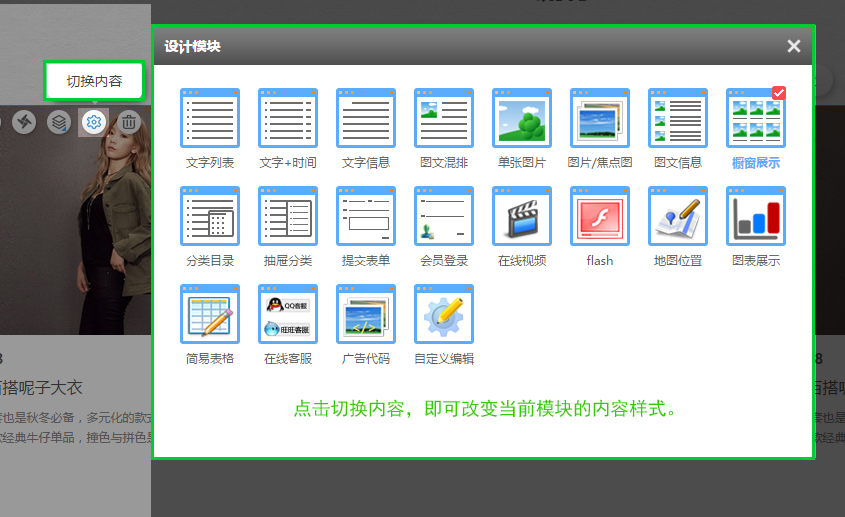
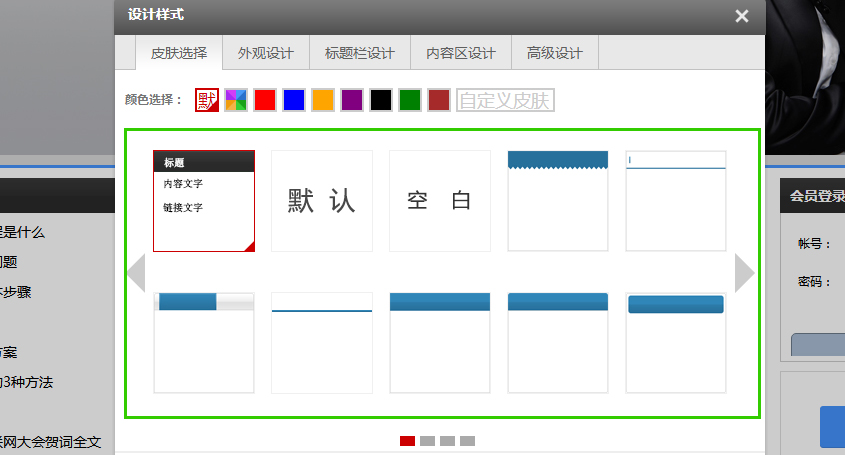
����ģ�K���ṩ�õĸ��N�W(w��ng)վ��ģ�K���������б��ʽ��������c(di��n)�D��ʽ��������D�Ļ��Ř�ʽ������չʾ��ʽ����������Ŀ����������ױ����������ھ�ҕ�l�ȵȘ�ʽ�������x���τӵ���Ҫ��λ������ٸ���(j��)��ʾ�M(j��n)�И�ʽ���l�����������ֵ��O(sh��)�ã�
������������ֱ���c(di��n)���τӵ���Ҫ��λ�ã�����(j��)�������׃�����ִ�С���ɫ����
�����DƬ��ֱ���c(di��n)���τӵ���Ҫ��λ���������{(di��o)����С��ֱ���ς��DƬ��(n��i)�ݣ�
�����D��(bi��o)��ϵ�y(t��ng)�ṩ����ǧ�N�D��(bi��o)�������ɹ��Ñ��x��ʹ�ã�
��������������(bi��o)���ГQ���ܣ������Ӷ�����(bi��o)��������������Ϣ����M(j��n)�И�(bi��o)���c(di��n)���ГQ�����������ǿ�����ҕ�l��������
��������������׃�W(w��ng)վ���w�ı����ɫ����
����

�������������������O(sh��)Ӌ(j��)��
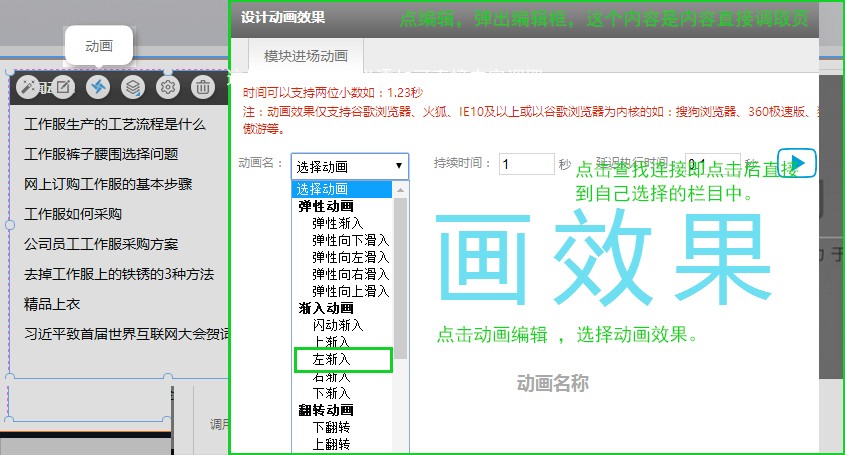
����ֻҪ�҂�������ə�Ŀ��������͕��Ԅ����ɶ�����森��(d��ng)������治�����҂�������r������҂��������@���M(j��n)���c(di��n)���O(sh��)�ã�

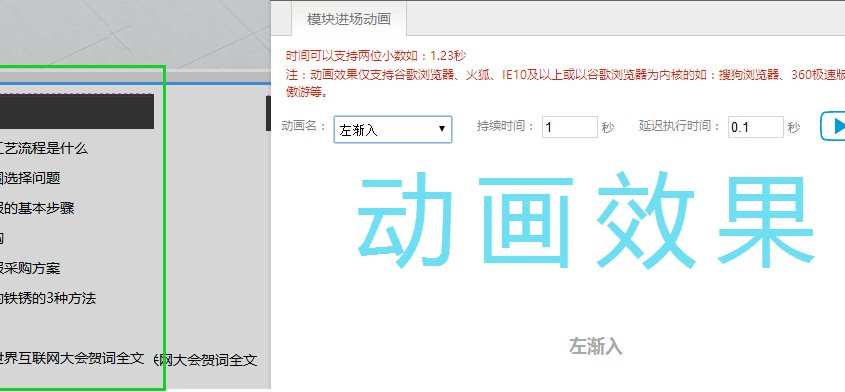
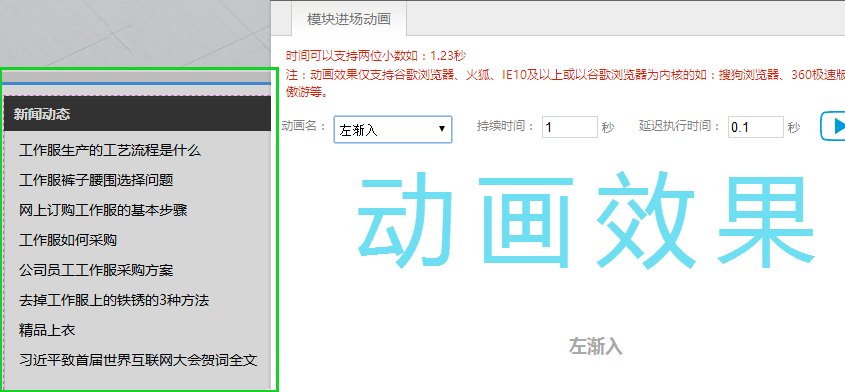
�ڶ�����������ģ�K�M(j��n)�й���
Ҫ�˽⌦����(y��ng)�ĈD��(bi��o)�����x
����ÿһ���D��(bi��o)������Ҫ�O(sh��)�õă�(n��i)���������҂��˽�һ��������Ҫ���Á���ʲô�ġ�












���� ���O(sh��)�Ø�ʽ������Ҫ�nj����������ă�(n��i)�ݡ�Ƥ�w��������^�O(sh��)Ӌ(j��)��������(bi��o)�}���O(sh��)Ӌ(j��)�����(n��i)�݅^(q��)�O(sh��)Ӌ(j��)�����O(sh��)Ӌ(j��)�ă�(n��i)�����������
���O(sh��)�Ø�ʽ������Ҫ�nj����������ă�(n��i)�ݡ�Ƥ�w��������^�O(sh��)Ӌ(j��)��������(bi��o)�}���O(sh��)Ӌ(j��)�����(n��i)�݅^(q��)�O(sh��)Ӌ(j��)�����O(sh��)Ӌ(j��)�ă�(n��i)�����������
������D��

�����f����
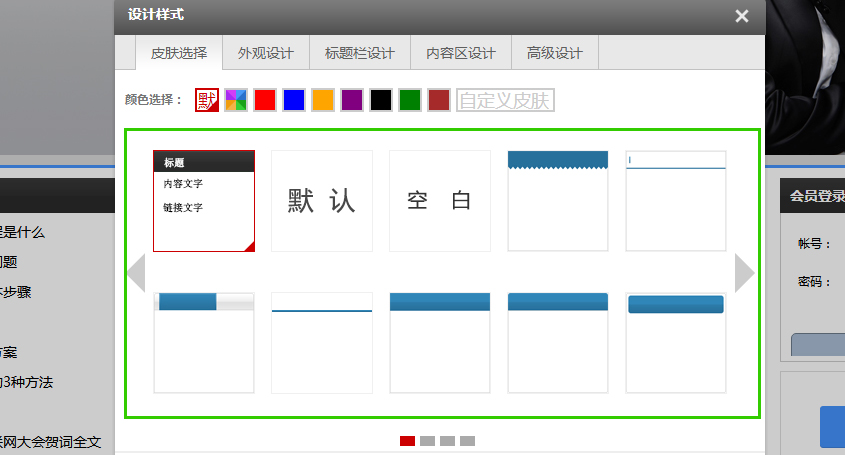
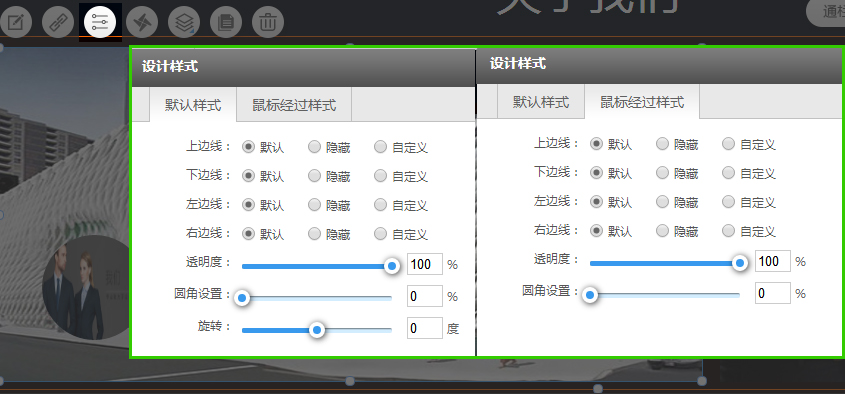
����Ƥ�w�x����Ҫ�nj�ԓģ�K���ɫ�������ʽ���x�������Ҳ�����������ʲô������������_�J(r��n)��������ģ�KҲ�M��һ�������@�������ھW(w��ng)վ�Ľy(t��ng)һ����

�����f����
�������^�O(sh��)Ӌ(j��)����Ҫ�nj�ԓģ�K��������߅����������(bi��o)��(j��ng)�^�����^���O(sh��)�������ԓģ�Kչʾ�����Ĺ̶���(n��i)�ݵĴ_�J(r��n)����ͬ���O(sh��)�Õr������ģ�K�ă�(n��i)�ݱ���һ������@�������ھW(w��ng)վ�Ľy(t��ng)һ����

�����f����
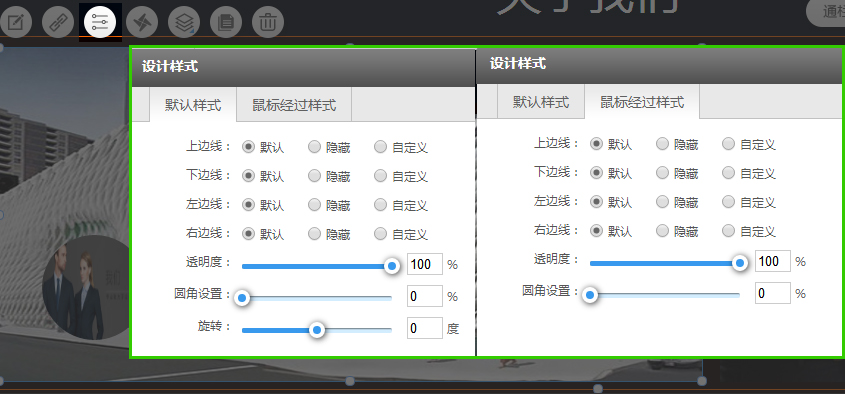
������(bi��o)�}�O(sh��)Ӌ(j��)���c(di��n)����(bi��o)�}�O(sh��)Ӌ(j��)����ʾҪ�ĵ����x��ģ�K�Ę�(bi��o)�}��(n��i)�ݿ����M(j��n)���������

�����f����
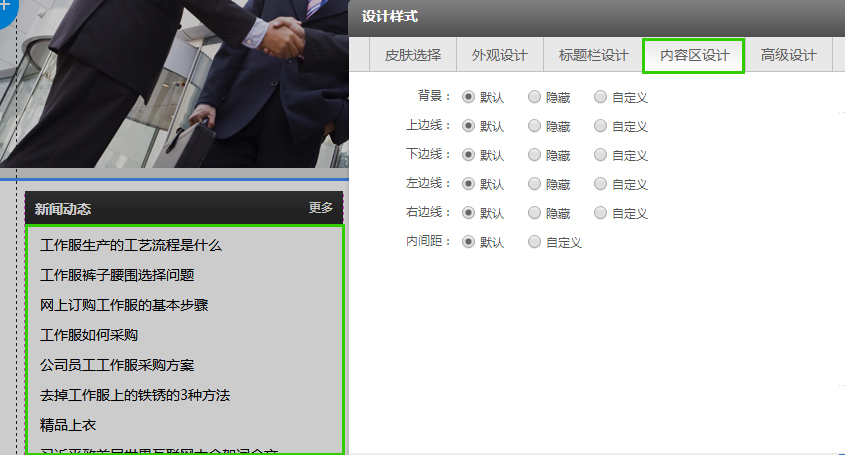
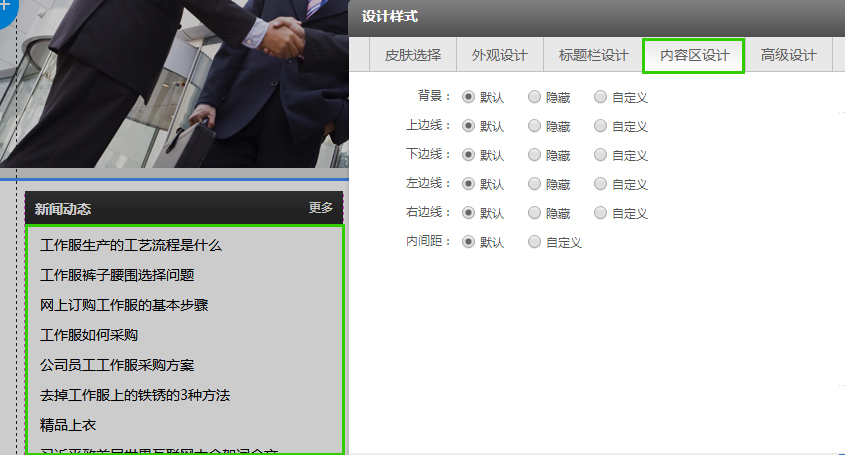
������(n��i)�݅^(q��)�O(sh��)Ӌ(j��)����Ҫ�����օ^(q��)���ă�(n��i)�����������Ҫ��߅��ͱ������O(sh��)������

�����f����
�������O(sh��)Ӌ(j��)����Ҫ�������б��@ʾ���O(sh��)���������������ִ�С����������g�࣬���(bi��o)��(j��ng)�^��ʽ�������
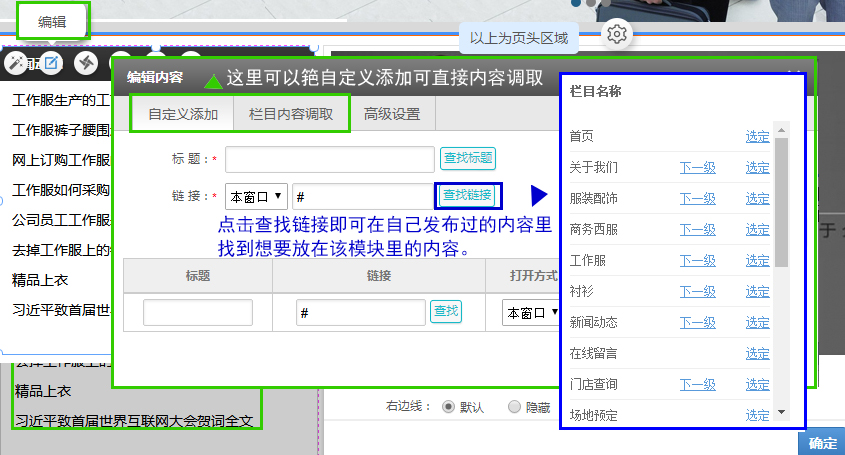
���� ��������ԓģ�K��(n��i)�ݵĴ_�J(r��n)��������һ������ֺ͈D���߈D�ĽY(ji��)�ϵă�(n��i)���������������һ������҂������֞����f������{(di��o)�÷�ʽҲ�ЃɷN��һ�N���ք��Զ��x�������һ�N��ϵ�y(t��ng)�{(di��o)�á����ߵą^(q��)�e�������Զ��x�������S�������κΰl(f��)���^����Ϣ����(n��i)���{(di��o)ȡ������ֻ���x��һ����Ŀ�µ�ȫ���փ�(n��i)�ݡ�����ֻ���l(f��)������{(di��o)��������
��������ԓģ�K��(n��i)�ݵĴ_�J(r��n)��������һ������ֺ͈D���߈D�ĽY(ji��)�ϵă�(n��i)���������������һ������҂������֞����f������{(di��o)�÷�ʽҲ�ЃɷN��һ�N���ք��Զ��x�������һ�N��ϵ�y(t��ng)�{(di��o)�á����ߵą^(q��)�e�������Զ��x�������S�������κΰl(f��)���^����Ϣ����(n��i)���{(di��o)ȡ������ֻ���x��һ����Ŀ�µ�ȫ���փ�(n��i)�ݡ�����ֻ���l(f��)������{(di��o)��������


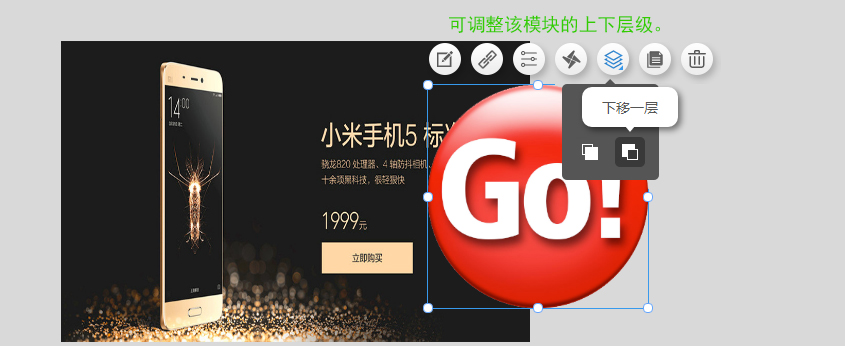
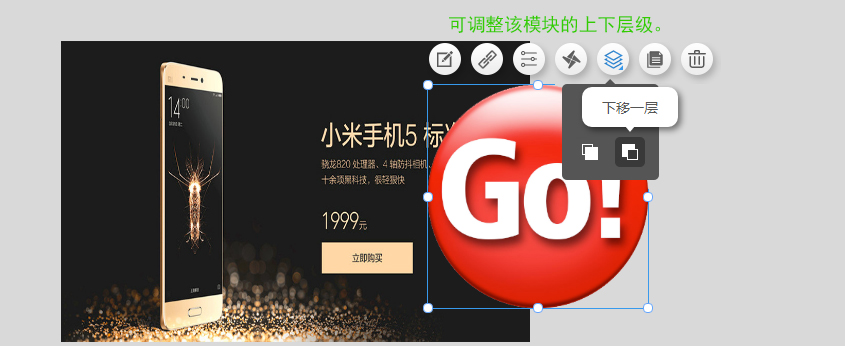
���� ���Ӯ���������ԓģ�K�ĈD�������ϼ��d�Ӯ�Ч����
���Ӯ���������ԓģ�K�ĈD�������ϼ��d�Ӯ�Ч����


 �Ӽ����������{(di��o)��ԓģ�K�^(q��)�����ģ�K�������P(gu��n)ϵ�������
�Ӽ����������{(di��o)��ԓģ�K�^(q��)�����ģ�K�������P(gu��n)ϵ�������
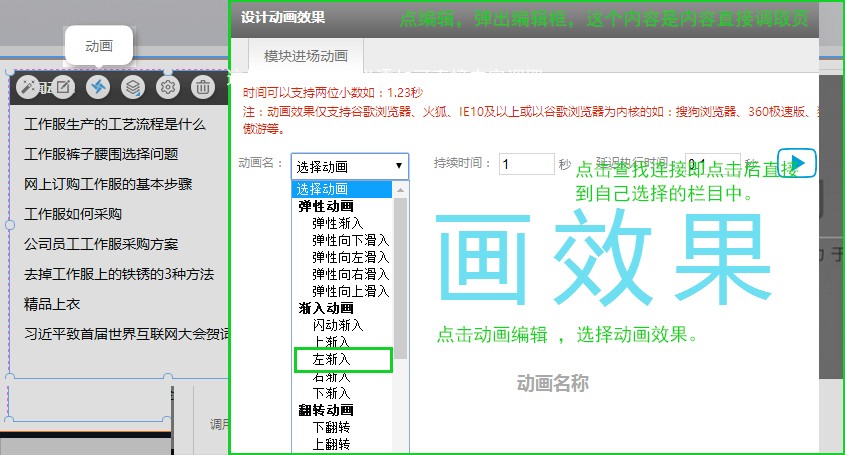
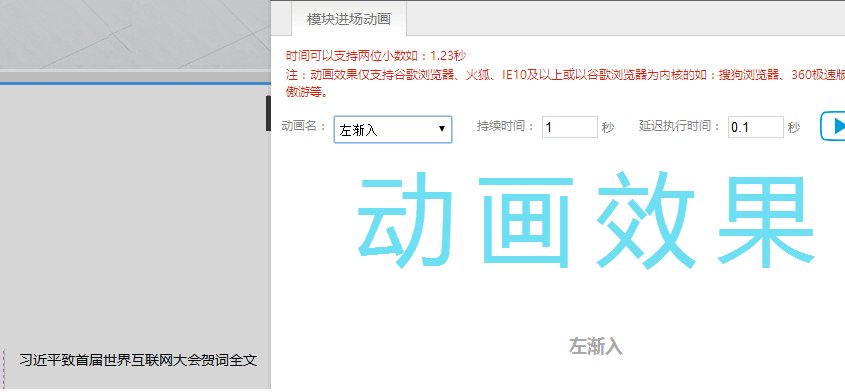
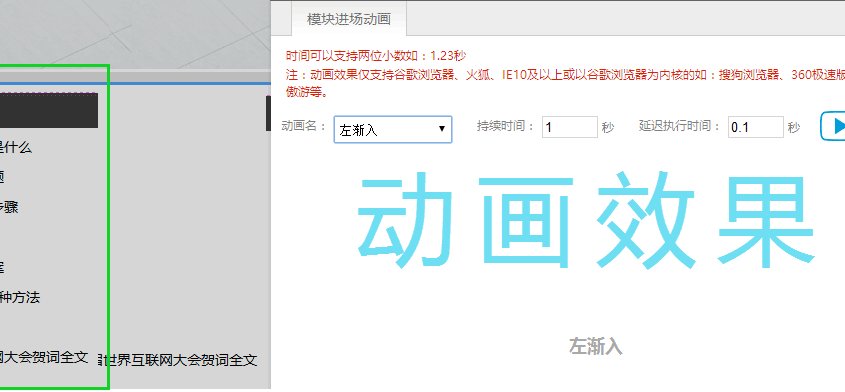
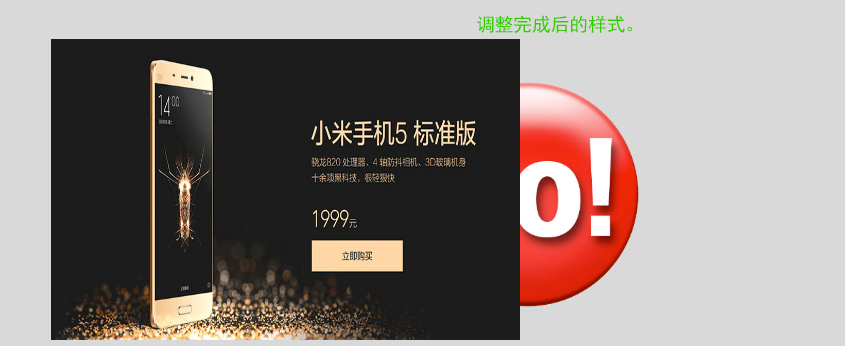
������D��


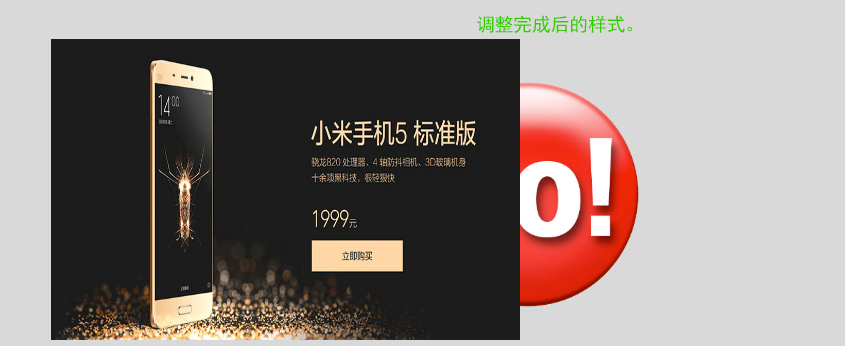
���� ���{(di��o)�����w朽ӣ�������׃ԭ�е��B���������@���^(q��)�����w���B������������
���{(di��o)�����w朽ӣ�������׃ԭ�е��B���������@���^(q��)�����w���B������������

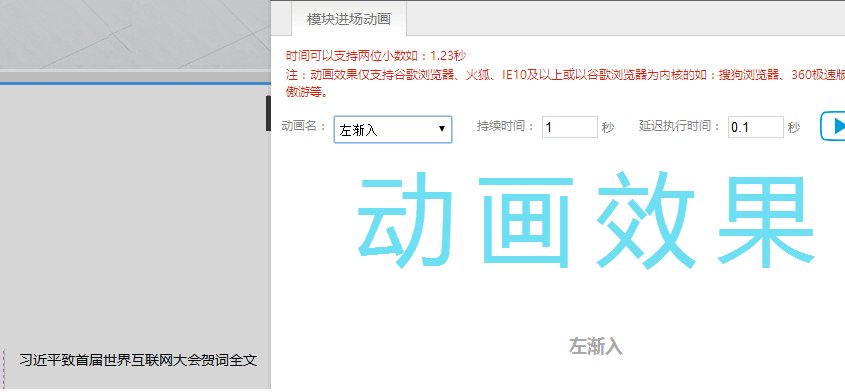
���� ���O(sh��)�ã���Ҫ�nj��B�������(bi��o)��(j��ng)�^��ʽ���ġ�
���O(sh��)�ã���Ҫ�nj��B�������(bi��o)��(j��ng)�^��ʽ���ġ�

����
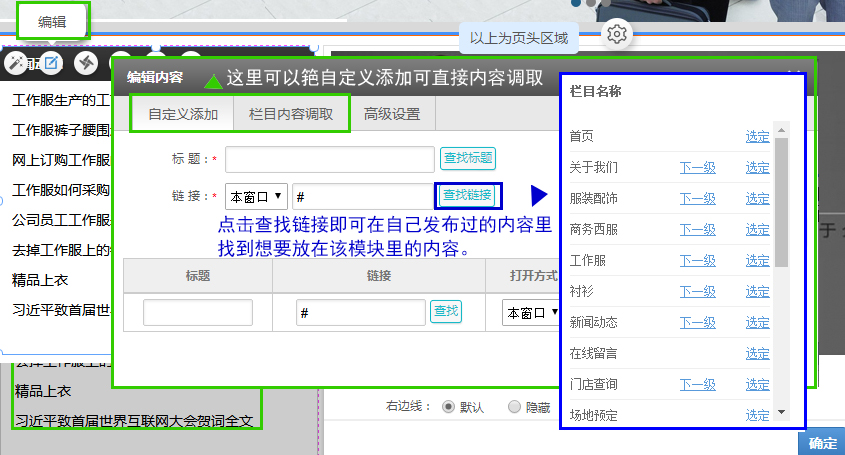
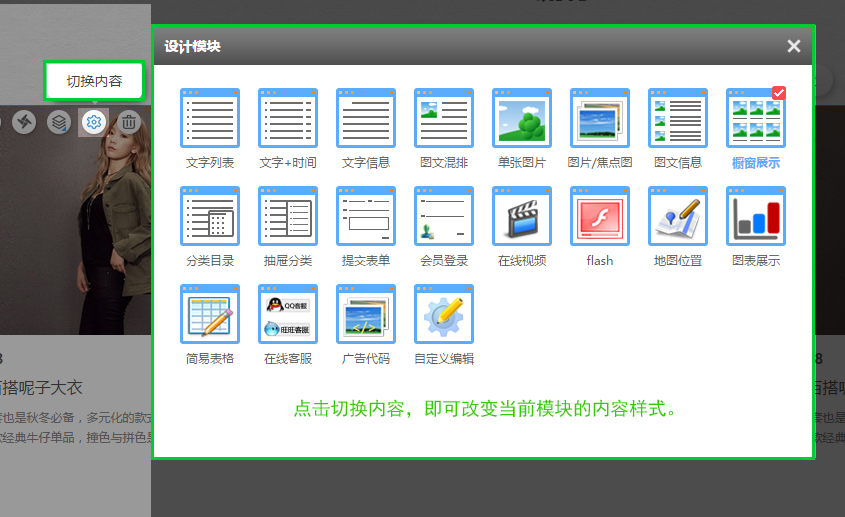
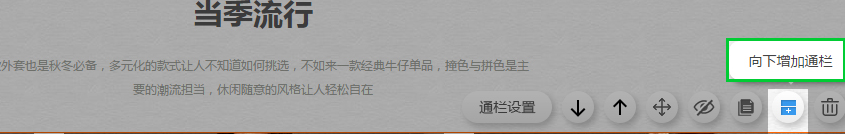
�����nj�������ģ�K����ֱ�ӄh���������������������������ֱ���τӵĘ�(bi��o)�R�����
����
����
������δ��(n��i)���ГQ���������ԓ��������ģ�K�M(j��n)�Ѓ�(n��i)�ݵ��ГQ������Q���Լ���Ҫ�ă�(n��i)��������

����
�����@ʾ���[�أ�����ʾԓģ�K��ǰ�_���_����Ƿ��@ʾ����������
����
������(f��)�ƣ��c(di��n)��ԓ�D��(bi��o)����ʾ������ԏ�(f��)�ƺͮ�(d��ng)ǰģ�Kһ�ӵ�һ��ģ�K��
����
��
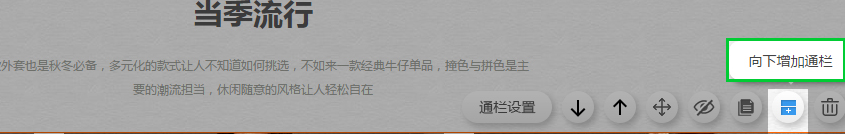
������������ģ�K����ʾ����ԓģ�K�·�����һ��ͨ��ģ�K����

����
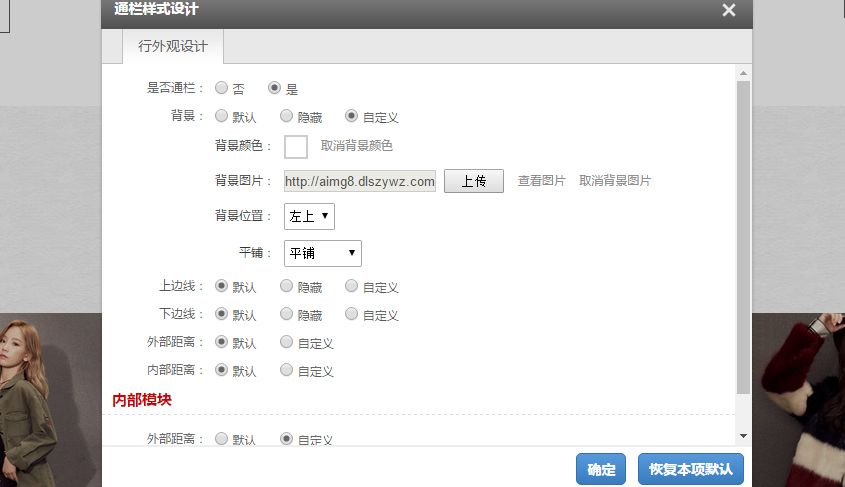
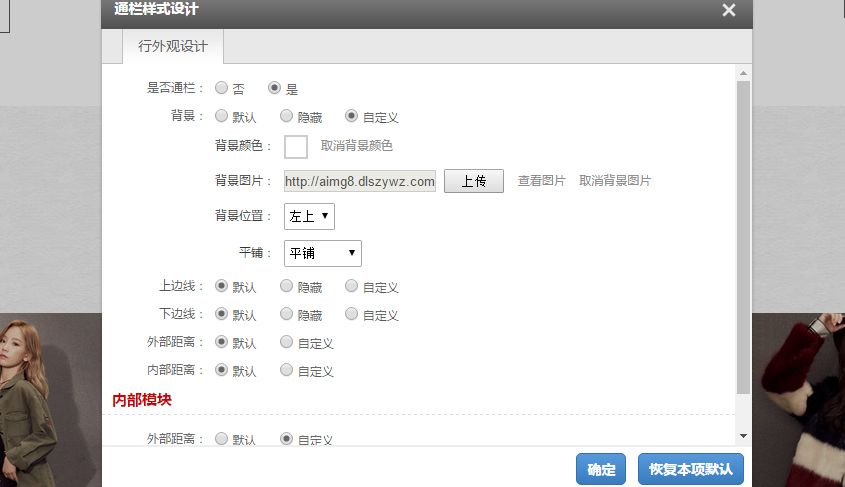
����ͨ���O(sh��)�ã���ʾ��ԓ�^(q��)��ͨ�ڵ����w�O(sh��)�������


��Ҋ���}��
������ô���Ҳ����B���������
��������Ҳ����B������һ�N��r�������]���O(sh��)�Ù�Ŀ����Ҳ�]�аl(f��)���κε���Ϣ�������һ�N��������������ⲿ�B�����������M(f��i)���Dz������Ӳ������B�����
������ʲô���ă�(n��i)�ݲ�һ������
�𣺾��ڲ�ͬ�ą^(q��)���в�ͬ�ă�(n��i)�������������������ă�(n��i)�ݻ�������+�B�ӡ����LjDƬ+�B�������������ּӈDƬ+�B��,�м�(x��)�鿴���ܰl(f��)�F(xi��n)�^(q��)�e�������O(sh��)�û���һ������
������퓵ĈD��ô�O(sh��)���������
���҂����к͈DƬ��(n��i)�ݶ�����ʾ��С�ߴ�������h��ʹ�Ì��I(y��)�����Dܛ���M(j��n)�ЈDƬ��̎������photoshop ������@���O(sh��)Ӌ(j��)�����ĈDƬ�m������������ҿ����W(w��ng)վ���������ӌ��I(y��)�������
������ʲô����ֱ�������B��������
�����M(f��i)�W(w��ng)վֻ��ʹ��վ��(n��i)���B�ӣ�ֻҪ�����˃�(n��i)�ݾ��ܮa(ch��n)���B�ӵ�ַ������������Ҫ�����ⲿ���������Ҫ�M(j��n)��ُ�I�����骚(d��)��������Ϳ��������
������(n��i)��̫����������Щ����Ҫ����ôȥ����
�𣺃ɷN��ʽ�����Ʒ����ֱ�ӿ����[�ز���ǰ�_�@ʾ�������ѽ�(j��ng)�����õ������Ƶķ�ʽ�Ƅӵ��ײ���������һ�з�ʽ����ʹ����ҷ���������Լ�Ҏ(gu��)���O(sh��)Ӌ(j��)��Ҫ������������





























 ��
��